 First Guide to SQL Anywhere Studio
First Guide to SQL Anywhere Studio
 PART 2. Getting Results with SQL Anywhere Studio
PART 2. Getting Results with SQL Anywhere Studio
 CHAPTER 10. Building a Dynamic Web Site with PowerDynamo
CHAPTER 10. Building a Dynamic Web Site with PowerDynamo
In addition to embedded queries, formatting, and static HTML, you can add application logic to templates with the DynaScript scripting language. You can also equip templates to process parameters passed from a Web browser appended to the URL or submitted via an HTML form.
This project involves the following tasks:
Add DynaScript to the template
Pass an argument to a template
 About DynaScript
About DynaScriptYou can embed scripts in HTML templates to control the information that the template provides to the user. The Application server interprets DynaScript scripts and the results of that interpretation are passed on to the Web server which are then passed on to the browser.
The DynaScript scripting language uses a syntax much like JavaScript. It has the following characteristics:
Scripts are usually embedded in an HTML template.
You can also maintain a script as a separate file in the site, and include it in other scripts or templates, allowing for code reuse throughout the site.
The Application Server interprets the DynaScript language when a Web client requests the document containing the script. Since the script is processed before the content is passed back to the client, no client support for scripting is required to use scripts in your Web site.
Script statements and variables are case-sensitive.
Variables do not need to be declared.
Scripts can use the following data types:
numeric
logical (boolean) true or false
string
null
function
object (methods and properties)
Variables do not have a fixed data type. Data-type assignment is carried out as needed when expressions are evaluated.
Control statements such as if, while, do-while and for have a syntax similar to C and Java.
You can create objects and define their properties and methods.
DynaScript includes several built-in object types for working with databases, SQL, and HTML documents.
For more information on the DynaScript and DynaScript objects, see the PowerDynamo User's Guide.
 Add DynaScript to the template
Add DynaScript to the templateNow that our template is querying the database we want to check that the query was completed without error. We can check for errors during processing by adding some DynaScript to our template.
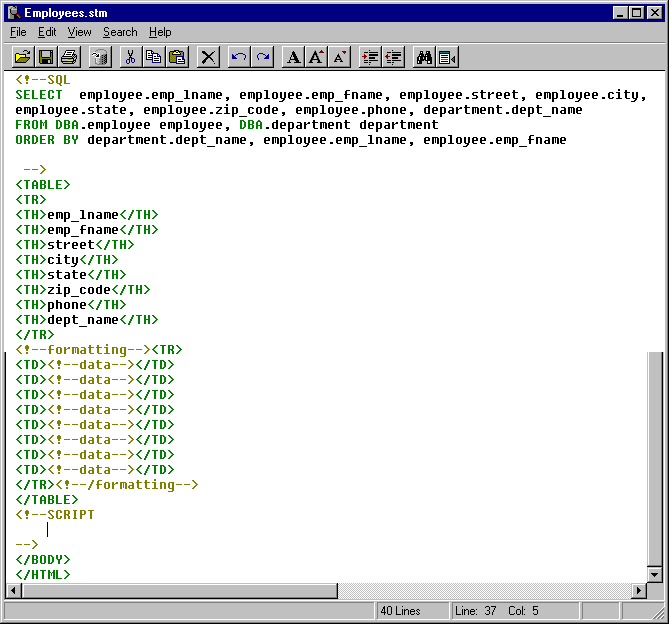
Open the Employees.stm template in Sybase Central.
Place the cursor immediately following the </TABLE> tag.
Insert a carriage return, and type these two lines of code, each followed by a carriage return:
<!--SCRIPT -->
These tags delimit DynaScript.

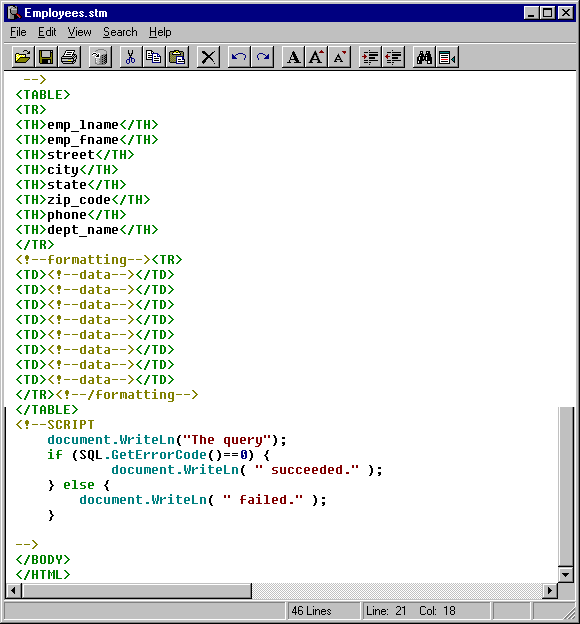
Type the following lines of code within the script delimiters, each followed by a carriage return:
document.WriteLn("The query");
if (SQL.GetErrorCode()==0) {
document.WriteLn( " succeeded." );
} else {
document.WriteLn( " failed." );
}
The above code checks for an error code and if 0 is returned outputs "The query succeeded" to the browser. If an error code of anything other than 0 is returned, the output to the browser will be "the query failed".
Choose File->Save to Database, and reload or refresh the document in the Web browser.

 About script error messages
About script error messagesIf you receive an error warning, return to the open template and fix the error. Save the changes to the database, as above, and reload or refresh the document in the Web browser.
 Pass an argument to a template
Pass an argument to a templateUsers can supply an argument when they request a document, which will be customized for the value they supply. The usual way to supply an argument is to fill in a form (you will work with forms in the next task).
The simplest way to supply an argument is to add it at the end of the URL, as in the following string:
?argumentname=value
In this task, you create an argument called name, reference it from within HTML and DynaScript, and supply the value appended to the URL that you request.
Return to the open Employee.stm template.
Place the cursor above the script element that you added in the previous step. The cursor should be immediately after the </TABLE> tag.
Add a carriage return, and type the following:
Hello, $name!<P>
You can refer to an argument directly in the HTML and query portions of a template, where its name is preceded with the $ (dollar sign). This is called a text replacement macro. PowerDynamo substitutes the text replacement macro with the value passed in as an argument before sending the query.
Choose File->Save To Database.
Request the following URL in the Web browser, substituting your name for yourname:
http://localhost/ASASite/Employees.stm?name=yourname
The document should display your name.
Close the Employees.stm template.
